Help web visitors get the point of each of your webpages fast: Load the opening paragraph with the essential message of the page.
The web is action-packed, and people are in a hurry. Eye-tracking studies have shown that users pay the most attention to the content they see first—which would be our opening paragraphs.
Use the Inverted Pyramid Approach
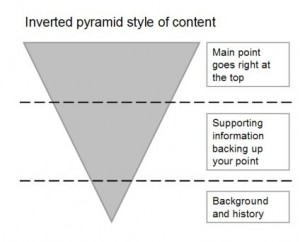
This style of “essential message first” is called the inverted pyramid. The approach comes from journalism, where you lead strong with the five Ws in the first paragraph (who? what? when? where? why?). (1) This flips the content upside down from an academic writing style. Remember all those writing lessons from grammar school to college? Forget them when you’re writing for the web!
Here’s a graphic depiction of the inverted pyramid that shows what content goes into each section. (2)

The inverted pyramid approach to writing fits the way people read on the web.
The Lead | The top part of the pyramid is called the lead (another newsroom term). It’s the most important point of your webpage. If visitors take away only 1 point from your page, what point do you want that to be? That’s your lead.
Good leads:
- are 1-2 sentences long
- use short sentences (30-35 words max)
- include information-carrying keywords
- help readers see whether the webpage has info relevant to their need or concern (3)
The Body | The center slice of the pyramid is the body. What you say here supports your lead and presents information in descending order of importance. (4)
Write the body of your webpage using the principles discussed in this series of articles on Writing for the Web. Specifically:
- Divide the content into distinct sections (especially if there’s a lot of info to communicate)
- Use headings (in bold) to mark the sections
- Use headings rich with content words
- Keep individual paragraphs short
- Front-load important information at the start of sentences and paragraphs
- Make it easy for visitors to scan the content
- Give bulleted lists
- Include a table of contents, so visitors can jump to content of interest
- Delete words and sentences that aren’t necessary to making your point
People will look very far down a page if (a) the layout encourages scanning, and (b) the initially viewable information makes them believe that it will be worth their time to scroll. (5)
Nielsen also suggests:
Finally, while placing the most important stuff on top, don’t forget to put a nice morsel at the very bottom. (6)
Suggestions for Long Pages
Sometimes it’s not possible—or desirable—to be brief. In the TA&D network, we have important information to share. Many people need the details of our content, including clear explanations of processes, legal requirements, and next steps. And, as Nielsen observes, when people really need a solution to a problem or concern, they will read comprehensive coverage of the topic. (7) For many of our visitors, then, long pages make sense.
Nielsen suggests a solution that works well for both types of web users: those who want short, succinct webpages and those who need the full details.
- Start with overviews and short pages, and then
- Link to long pages or white papers with indepth coverage. (8)
It’s still important to make long pages as scannable as possible and to break up those scary walls of words. To do so:
- Use headings to divide the content up into short, easy-to-read paragraphs or sections
- Allow white space on the page
- Narrow the focus of the content or split the content into stand-alone pages
- Cut text every way you can
Shoot for half the word count you’d use for a document in print.
Want to read another section of Writing for the Web?
Want to read another of the “chunks” in our Writing for the Web discussion? Use the links below to jump there quickly.
- How people read on the web
- Helping readers skim and scan
- Putting your essential message first (you’re here)
- Chunking your information
- Using headings and subheadings
- Writing in plain language
References
1 | Michael. (2007). The inverted pyramid. Online at: http://www.dailywritingtips.com/the-inverted-pyramid/
2 | Howard, M. (2009, July 20 ). Inverted pyramid: Writing detail pages/information pages. Online at the S8080 website: http://www.s8080blog.com/tag/inverted-pyramid/
3 | Stovall, J.G. (n.d.). Inverted pyramid checklist. Online at the JPROF website: http://www.jprof.com/writing/invertedpyramidchecklist.html
4 | SNN Newsroom. (). The inverted pyramid. Online at: http://www.snn-rdr.ca/snn/nr_reporterstoolbox/invertedpyramid.html
5 | Nielsen, J. (2010, March 22). Scrolling and attention. Online at: http://www.useit.com/alertbox/scrolling-attention.html
6 | Ibid.
7 | Nielsen, J. (2007, November 12). Long vs. short articles as content strategy. Online at: http://www.useit.com/alertbox/content-strategy.html
8 | Nielsen, J. (1997, October 1). How users read on the web. Online at: http://www.useit.com/alertbox/9710a.html